Nell’era digitale odierna, avere un “sito responsive” ottimizzato in ottica SEO è fondamentale per garantire una presenza online efficace.
Un sito web che adotta un design responsive assicura non solo una migliore user experience, grazie all’adattabilità su dispositivi di dimensioni differenti, ma anche una posizione ottimale in SERP, Search Engine Results Page, ossia nei primi risultati dei motori di ricerca come Google.
Questo approccio al design del sito web, infatti, è diventato uno degli aspetti chiave per raggiungere e mantenere una visibilità elevata online.
Scopriamo insieme cos’è un sito responsive, a cosa serve e perché è importante per la SEO.
Sito responsive: significato
Nell’ambito del web design moderno, il termine sito responsive rappresenta una delle fondamenta per chiunque desideri stabilire una solida presenza online. Ma cosa si intende esattamente con questo termine?
Un sito responsive è una piattaforma online progettata per reagire e adattarsi allo schermo del dispositivo da cui l’utente ha accesso sul web.
Questo non significa solo ridimensionare le immagini o spostare alcuni elementi, ma piuttosto garantire che ogni componente del sito web, dai menu alle gallerie di immagini, venga visualizzato in modo ottimale su qualsiasi dispositivo.
Questa flessibilità è essenziale in un’epoca in cui l’accesso al web avviene attraverso una varietà di dispositivi con dimensioni e risoluzioni di schermo anche tanto diverse tra loro.
Oltre alla pura estetica, c’è un aspetto tecnico profondo dietro un design responsive. Si tratta di un insieme di tecniche e pratiche, come l’uso di griglie flessibili e media queries CSS, che operano insieme per creare un’esperienza utente fluida.
Queste tecniche permettono al sito di riconoscere le specifiche del dispositivo dell’utente e di adattare, di conseguenza, la sua presentazione sullo schermo.
Ma la rilevanza di un design responsive va oltre la semplice user experience. Con l’evoluzione delle strategie SEO, avere un sito ottimizzato per la visualizzazione su dispositivi mobili, mobile responsive, è diventato un fattore chiave per il posizionamento nei motori di ricerca.
Questo perché i motori di ricerca, riconoscendo l’importanza di fornire contenuti pertinenti e accessibili a tutti gli utenti, tendono a premiare i siti che offrono un’esperienza mobile ottimizzata.

Sito web con design responsive: vantaggi SEO
Oggi si parla di SEO responsive website, un sito web dinamico, veloce, ottimizzato e che si adatta a tutti i dispositivi da cui l’utente di connette al web.
Un design responsive, come già accennato, non è solo una questione estetica o di usabilità, ma è strettamente legato all’ottimizzazione per i motori di ricerca, SEO. Un sito web con un design adattivo può avere un impatto significativo sul posizionamento nei risultati dei motori di ricerca e, di conseguenza, sulla visibilità online.
Ecco alcuni dei principali vantaggi SEO legati al responsive design:
Velocità di caricamento delle pagine
I siti responsive sono, in genere, progettati per caricarsi rapidamente su tutti i dispositivi, in particolare sui dispositivi mobili. I motori di ricerca, come Google, considerano la velocità di caricamento come un fattore chiave nel posizionamento nonché fattore di ranking e parte dei Core Web Vitals.
La velocità con cui un sito si carica è diventata una priorità sia per gli utenti che per i motori di ricerca. Oggi, un ritardo di soli 3 secondi, può portare il 50% degli utenti ad abbandonare un sito.
Questo impatta non solo sulla user experience, ma anche sul posizionamento SEO. Un sito responsive è studiato per essere leggero e veloce, ricorrendo a tecniche come la compressione delle immagini, l’ottimizzazione e compressione del codice e altre operazioni come il lazy loading (caricamento pigro) per garantire tempi di caricamento efficaci.
Attenzione, però, a non considerare tecniche come il lazy loading una legge universale, poiché, in alcuni casi, può interferire con il Cumulative Layout Shift, CLS, una metrica stabile nei parametri dei Core Web Vitals che valuta la stabilità dei contenuti visivi durante il caricamento delle pagine web.
Riduzione del Bounce Rate
Un bounce rate, in italiano, tasso di rimbalzo, elevato può essere interpretato dai motori di ricerca come un segno di contenuto poco pertinente o utile.
Si tratta di un parametro che Google sostiene non essere determinante per il ranking. Ma ad ogni modo, un sito web che soddisfa le richieste degli utenti e riesce ad avere una media di permanenza utente alta, di sicuro avrà maggiore fiducia anche da parte dei motori di ricerca.
Un design responsive consente a layout, immagini e testi di essere chiaramente visibili e facilmente navigabili su tutti i dispositivi, riducendo la frustrazione degli utenti e incentivandoli a rimanere sul sito più a lungo.
Un design adattivo, quindi, può migliorare questa metrica, aumentando il tempo di permanenza degli utenti sul nostro sito web. In questo modo, gli utenti sono incoraggiati a esplorare più pagine e a trascorrere più tempo sul sito.
Evitare contenuti duplicati
Prima dell’avvento del responsive design, molte aziende provvedevano a sviluppare due versioni distinte del loro sito: una per desktop e una per dispositivi mobili.
Questo poteva portare alla nascita di contenuti duplicati, contenuti che possono penalizzare il posizionamento SEO. Con un sito responsive, c’è una sola versione del sito, eliminando qualsiasi rischio di duplicazione.
I contenuti duplicati possono essere un problema per il posizionamento se non gestiti adeguatamente poiché possono confondere i motori di ricerca e portare a penalizzazioni nel posizionamento.
Con un design responsive, ogni pagina ha un URL unico, meglio se impostato come canonical, e un singolo set di contenuti, indipendentemente dal dispositivo utilizzato per accedervi. Questo elimina il rischio di penalizzazioni da Google e garantisce che i motori di ricerca possano indicizzare correttamente il sito.
Ottimizzazione per la Ricerca Locale
Con l’aumento della ricerca da mobile, la ricerca locale sta diventando sempre più importante. Un sito responsive può utilizzare funzionalità come la geolocalizzazione per fornire contenuti specifici in base alla posizione dell’utente.
Questo può includere:
- Promozioni speciali
- Orari di apertura
- Indicazioni stradali
- Informazioni dell’attività
Il che rende il sito più utile e pertinente per gli utenti locali. Gli utenti che cercano aziende o servizi sulla base della loro posizione attuale oramai utilizzano spesso i dispositivi mobili. Un sito responsive ottimizzato per la visualizzazione mobile può quindi attrarre più visitatori locali.
Migliore integrazione social
Un design adattivo facilita la condivisione di contenuti sui social media. La maggior parte degli utenti, di fatto, accede ai social media tramite dispositivi mobili. Avere, quindi, un sito che si visualizza correttamente su tali dispositivi consente di aumentare la probabilità di condivisione, ampliando ulteriormente la visibilità online.
La condivisione di contenuti di qualità può ampliare notevolmente la portata di un sito web. Un design responsive permette di visualizzare chiaramente i pulsanti di condivisione, le immagini e i testi così da essere facilmente accessibili dai dispositivi mobili, da cui la maggior parte degli utenti accede ai social media.
Una maggiore interazione e condivisione contribuisce ad aumentare la visibilità e l’autorevolezza del sito web.
Indicizzazione mobile-first di Google
Con l’introduzione dell’indicizzazione mobile-first da parte di Google, la versione mobile di un sito web è diventata la principale versione indicizzata dai motori di ricerca.
L’indicizzazione mobile-first è un approccio adottato da Google per cui i Googlebot utilizzano principalmente la versione mobile di un sito web per l’indicizzazione.
Questo cambio di prospettiva è stato introdotto per migliorare l’esperienza di ricerca degli utenti mobili, che rappresentano una quota sempre crescente degli utenti online.
Di conseguenza, i siti web ottimizzati per la visualizzazione da mobile hanno una maggiore probabilità di ottenere un posizionamento migliore nei risultati di ricerca.
Con il vecchio sistema ormai obsoleto, noto come “desktop-first indexing“, il sistema di indicizzazione otteneva le informazioni della pagina dal contenuto della versione desktop del sito.
Per la SEO, implementare questo fattore è indispensabile. Google e altri motori di ricerca, infatti, premiano i siti che offrono un’esperienza utente di alta qualità. Un sito che è facilmente navigabile e ben visualizzabile su dispositivi mobili è più probabile che soddisfi gli utenti.
Caratteristiche grafiche di un sito web responsive
Un sito responsive, o sito con design adattivo, è una soluzione web che si adatta automaticamente alle dimensioni dello schermo del dispositivo utilizzato per accedervi. Ma quali sono le caratteristiche imprescindibili che deve avere?
Caratteristiche grafiche comuni:
- Adattabilità: La principale caratteristica di un sito responsive è la sua capacità di adattarsi alle diverse dimensioni dello schermo. Ciò significa che il layout, le immagini e gli altri elementi del sito si ridimensioneranno e si riorganizzeranno per offrire un’esperienza ottimale all’utente, indipendentemente dal dispositivo utilizzato.
- Dimensione del Testo: In un design responsive, la dimensione del testo è abbondante, così da garantire una lettura ottimale su qualsiasi dispositivo. Questo evita che gli utenti debbano zoomare per leggere il contenuto, migliorando l’usabilità del sito.
- Elementi Selezionabili: Gli elementi come link e bottoni devono essere ben distanziati tra loro, facilitando la selezione, specialmente su dispositivi touch. Questo riduce la probabilità di commettere errori da parte dell’utente e migliora l’esperienza complessiva.
- Interlinea e spazi: Gli elementi della pagina devono avere una giusta spaziatura per evitare che siano difficili da leggere. Un’interlinea ampio e una buona spaziatura facilitano la lettura veloce e migliorano l’estetica generale del sito.
- Contenuti Essenziali: Su un dispositivo mobile, lo spazio è limitato. Pertanto, un design responsive tende a concentrarsi sui contenuti essenziali, eliminando parti accessorie inutili. Questo garantisce che gli utenti ricevano le informazioni di cui hanno bisogno senza dover navigare attraverso contenuti superflui.
- Menu responsive: Uno dei segni distintivi di molti siti responsive è il menu “hamburger”, rappresentato da tre linee sovrapposte. Questo tipo di menu è particolarmente utile su dispositivi mobili, dove lo spazio è limitato.
Ogni elemento ha la sua importanza, e se implementato correttamente, aiuterà utenti e motori di ricerca a navigare il sito.
Strumenti di verifica sito responsive
Dopo aver realizzato un design responsive per il tuo sito web non resta altro da fare che controllare se realmente risponde agli input selezionati con il codice. Per verificare che tutto funzioni nel modo corretto si possono provare alcune soluzioni:
- Test Manuale: Una delle tecniche più semplici per verificare la responsività di un sito è ridimensionare manualmente la finestra del browser. Se la pagina si ridimensiona automaticamente e il contenuto rimane chiaramente visibile e navigabile, significa che il sito ha un design responsive.
- Test di Ottimizzazione Mobile di Google: Google offre uno strumento chiamato “Test di ottimizzazione mobile” che permette di verificare la facilità di utilizzo di una pagina su dispositivi mobili. Basta inserire l’URL della pagina che si desidera testare e lo strumento fornirà un report dettagliato sulla sua compatibilità mobile.
- Emulatori di Browser Mobile: Esistono vari emulatori online che simulano come un sito appare su diversi dispositivi mobili. Questi tool possono aiutarti a identificare eventuali problemi di visualizzazione o funzionalità che potrebbero non essere evidenti su un desktop.
- Strumenti di Terze Parti: Oltre agli strumenti forniti da Google, esistono numerosi altri strumenti di terze parti che possono aiutarti a testare la responsività del tuo sito. Uno di questi è Pingdom che permette di valutare anche i valori dei Core Web Vitals.
- Feedback degli Utenti: Infine, una delle migliori fonti di informazioni sulla responsività di un sito può provenire direttamente dai tuoi utenti. Chiedere feedback e opinioni può aiutarti a identificare aree del tuo sito che potrebbero richiedere miglioramenti.
Come rendere un sito responsive con il CSS
Il design web responsive è una pratica che permette di adattare il layout di un sito web alle dimensioni e alle capacità del dispositivo su cui viene visualizzato. Questo approccio garantisce un’esperienza utente ottimale su una vasta gamma di dispositivi, dai telefoni cellulari ai desktop. Ecco come puoi rendere il tuo sito responsive utilizzando il CSS:
1. Griglie fluide
Le griglie fluide si riferiscono all’uso di unità relative, come percentuali, invece di unità fisse, come pixel, per la progettazione del layout.
Anziché definire la larghezza di un elemento come 400 pixel, per esempio, potresti definirla come 50% per garantire che occupi sempre la metà dello schermo, indipendentemente dalla dimensione dello schermo.
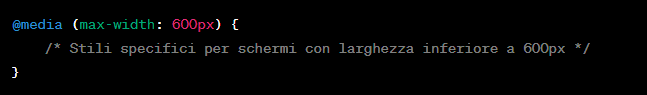
2. Media Queries
Le media queries sono uno strumento essenziale nel design web responsive. Ti permettono di applicare stili specifici in base alle caratteristiche del dispositivo, come la sua larghezza, altezza e orientamento.
Ad esempio, potresti voler cambiare il layout del tuo sito quando viene visualizzato su uno schermo con una larghezza inferiore a 600 pixel:

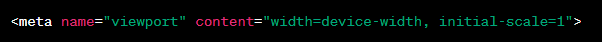
3. Viewport
Il tag view-port informa i browser su come adattare le dimensioni e la scala di una pagina alle dimensioni dello schermo.
Per garantire che il tuo sito sia visualizzato correttamente su dispositivi mobili, dovresti includere il seguente tag nel tuo documento HTML:

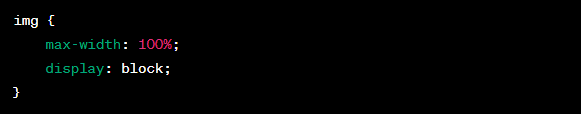
4. Immagini flessibili
Le immagini dovrebbero essere rese flessibili per adattarsi alle diverse dimensioni dello schermo. Puoi farlo utilizzando il seguente stile CSS:

5. Layout moderni con Flex-box e Grid
Flex-box e Grid sono tecniche moderne di layout CSS che rendono molto più semplice la creazione di design web responsive. Flex-box è ideale per disporre gli elementi in righe o colonne, mentre Grid è perfetto per creare layout a griglia complessi.
6. Evita di nascondere semplicemente il contenuto
Una delle soluzioni adottate con i CMS oggi è quella di nascondere gli elementi su schermi diversi. Non dovresti semplicemente nascondere il contenuto che non si adatta a uno schermo piccolo. Considera, piuttosto, modi per riprogettare o riorganizzare il contenuto in modo che sia accessibile e utile su tutti i dispositivi.
Conclusione
Un layout fluido, un design responsive e una buona velocità di caricamento delle pagine sono caratteristiche di vitale importanza per un sito web. Non considerare questi fattori porta a penalizzazioni da parte dei motori di ricerca, e ad uno scarso interesse degli utenti.
Per riuscire in queste ottimizzazioni SEO tecniche è necessario essere esperti e competenti nel settore. The Smart Fox, da anni, realizza progetti su misura per tutte le esigenze.
Con decine di progetti in corso e un notevole numero di successi, è la soluzione ideale per chi come te vorrebbe più visibilità digitale, ma non ha il tempo o l’esperienza per portare avanti con successo tutte le operazioni richieste da Google e dagli utenti.
Contattaci ora… la prima consulenza è gratuita!
Iscriviti alla newsletter!
Ogni mese riceverai una Fox-Letter in cui parliamo di casi studio, consigli per il tuo sito web e novità nel settore!
Iscriviti e ricevi in regalo un PDF sulle basi della Ricerca Keyword!